Now, however, these processes are being replaced by virtual technical recruiting platforms making it harder for companies to understand a candidate’s skill set while hiring. Since we’re all going to be working remotely for a while longer, it is important that the coding assessment tools we use for hiring are tailor-made for the job.
What to look for in a technical recruiting platform
Top technical candidates are not just skilled at developing software, but they also are efficient problem solvers and communicators. At the end of the day, your tech team needs to work collaboratively with the different functions in your company. They need to listen to feedback from customer-facing and marketing teams and find ways to improve and build upon existing product features.A technical recruiting platform, therefore, needs to be able to assess for both core coding skills as well such softer personality traits. Problem solving and critical thinking are two skills that every coder needs - no matter what their role or designation. Along with this, it is important to have some business acumen and an understanding of the client journey.
However, this is not all. The best technical recruiting platforms not only help you hire coders, but they also make life easy for recruiting teams! There is no point to automating the coding skills assessment step if it still requires hours of manual effort from recruiters, and tech hiring managers, to parse through and evaluate submissions.
Hence, in a nutshell, here are the most important aspects of a tech recruiting platform which you should be considering before you invest in one:
- It should help you assess coding proficiency that is required for the role. It is not necessary that a data scientist come with the same technical knowledge as a JAVA developer. Hence, assessments should be realistic and relevant to the role being hired for.
- When you hire a coder, you need to look beyond the code. Skills are a must-have, but it is also important to be a good communicator and problem solver.
- Another important aspect of a coding assessment tool is that it empowers recruiters, and helps make hiring faster and more objective. While coding assessment platforms enhance candidate experience, it is also important to keep in mind their effect on the recruitment team.
How to hire the best coders with HackerEarth’s coding assessment tool
HackerEarth Assessment is a one-stop platform that lets tech recruiters create and evaluate technical screening tests when hiring coders. When a recruiter shortlists a candidate, they can mail them a screening test that will help them assess the candidate’s skills in an objective manner.To do so, recruiters have to log into their account on HackerEarth Assessments. Then they can:- Upload the JD for the role they are hiring for, and let the platform parse through the skill requirements and create an automated test.
- Choose questions for specific skills from our library of 13,000+ coding questions. When you hire coders online, it is very important to be as specific as possible and assess relevant skills. Our question library can help you do that easily.
- Add custom questions so that the test is very realistic and provides the candidate an accurate depiction of the day-to-day responsibilities. This may be important when you are making lateral hires.
Read More: Learn more about remote proctoring here!
When candidates submit the tests, the platform automatically evaluates the submissions and rates the candidates’ scores. The performance of each candidate is accessible to recruiters via their dashboard. The performance reports on HackerEarth provide insights into:
1. Top scoring candidates: After candidates have completed a test, you can compare the overall performance of candidates by viewing their scores, attempt percentage, and test duration. In addition, you can filter candidates based on their experience or on factors such as total score, time taken to finish a test, or choice of programming language.
This is a great way to filter out candidates when hiring at scale. Imagine if you were hiring fresh graduates from campus visits, it would be hard to evaluate thousands of candidates without a tool like this that can accurately grade test scores, so you can choose only the top performers.
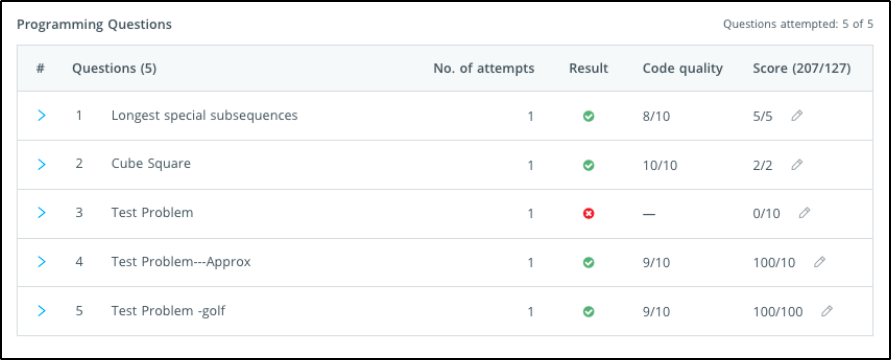
2. Individual candidate’s performance: This feature allows recruiters to view a candidate’s total score, rank, and number of questions attempted. Also, you can receive recommendations to shortlist or archive candidates based on their performance directly from the interface.
In the detailed individual report, recruiters can track the number of tab switches, average code quality score ( for all submissions in a test), time utilized, and the top skills of a candidate. They can also check for compatibility by mapping the candidate’s performance in each skill against the average score set for each skill, and determine if their skill sets match the specified requirement.3. Code quality assessment: Recruiters can use the detailed submission report to analyze each code submission made by the candidate. Additionally, you can analyze the code on key parameters including readability, maintainability, security, and cyclomatic complexity. The code quality score which is measured on a scale of 0-10 ( 10 being the highest ) is derived from the scores for each of these parameters.
Within the report, there’s an option to replay a candidate’s code as a video. This can help you analyze a candidate’s logical and programming skills in detail and even use it as talking points during interviews.
Try Out HackerEarth Assessments Today!
If you’ve been asking yourself how to hire coders online in this new ‘normal’, then HackerEarth Assessments is the tool for you. Our platform helps you streamline your hiring process, make it truly objective by focusing on skills, and cuts down the time-to-hire by automating manual processes.Take a demo today, and tell us what you think. Happy Hiring!

































