Developers. Are they as mysterious as everyone makes them out to be? Is coding the only thing they do all day? Good coders work around the clock, right?
While developers are some of the most coveted talent out there, they also have the most myths being circulated. Most of us forget that developers too are just like us. And no, they do not code all day long.
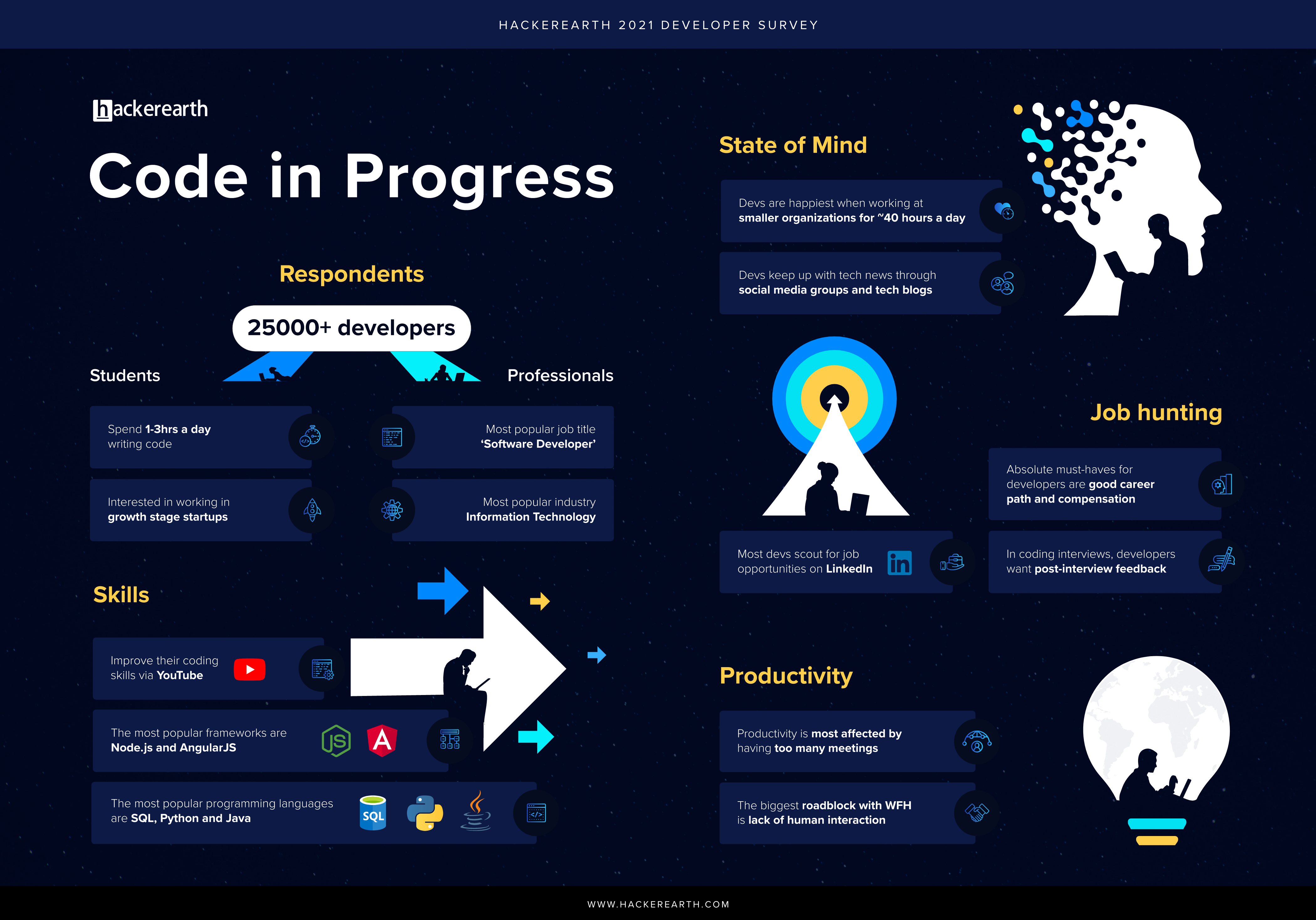
We wanted to bust a lot of these myths and shed light on how the programming world looks through a developer’s lens in 2021—especially in the wake of a global pandemic. This year’s edition of the annual HackerEarth Developer Survey is packed with developers’ wants and needs when choosing jobs, major gripes with the WFH scenario, and the latest market trends to watch out for, among others.
Our 2021 report is bigger and better, with responses from 25,431 developers across 171 countries. Let’s find out what makes a developer tick, shall we?

“Good coders work around the clock.” No, they don’t.
Busting the myth that developers spend the better part of their day coding, 52% of student developers said that they prefer to code for a maximum of 3 hours per day.
When not coding, devs swear by their walks as a way to unwind. When we asked devs the same question last year, they said they liked to indulge in indoor games like foosball. In 2021, going for walks has become the most popular method of de-stressing. We’re chalking it up to working from home and not having a chance to stretch their legs.
Staying ahead of the skills game
Following the same trend as last year, students (39%) and working professionals (44%) voted for Go as one of the most popular programming languages that they want to learn. The other programming languages that devs are interested in learning are Rust, Kotlin, and Erlang.
Programming languages that students are most skilled at are HTML/CSS, C++, and Python. Senior developers are more comfortable working with HTML/CSS, SQL, and Java.
How happy are developers
Employees from middle market organizations had the highest 'happiness index' of 7.2. Experienced developers who work at enterprises are marginally less happy in comparison to people who work at smaller companies.
However, happiness is not a binding factor for where developers work. Despite scoring the least on the happiness scale, working professionals would still like to work at enterprise companies and growth-stage startups.
What works when looking for work
Student devs (63%), who are just starting in the tech world, said a good career growth curve is a must-have. Working professionals can be wooed by offers of a good career path (69%) and compensation (68%).
One trend that has changed since last year is that at least 50% of students and working professionals alike care a lot more about ESOPs and positive Glassdoor reviews now than they did in 2020.
To know more about what developers want, download your copy of the report now!
We went a step further and organized an event with our CEO, Sachin Gupta, Radoslav Stankov, Head of Engineering at Product Hunt, and Steve O’Brien, President of Talent Solutions at Job.com to further dissect the findings of our survey.
Tips straight from the horse’s mouth
Steve highlighted how the information collated from the developer survey affects the recruiting community and how they can leverage this data to hire better and faster.
- The insight where developer happiness is correlated to work hours didn’t find a significant difference between the cohorts. Devs working for less than 40 hours seemed marginally happier than those that clocked in more than 60 hours a week.
“This is an interesting data point, which shows that devs are passionate about what they do. You can increase their workload by 50% and still not affect their happiness. From a work perspective, as a recruiter, you have to get your hiring manager to understand that while devs never say no to more work, HMs shouldn’t overload the devs. Devs are difficult to source and burnout only leads to killing your talent pool, which is something that you do not want,” says Steve.
- Roughly 45% of both student and professional developers learned how to code in college was another insight that was open to interpretation.
“Let’s look at it differently. Less than half of the surveyed developers learned how to code in college. There’s a major segment of the market today that is not necessarily following the ‘college degree to getting a job’ path. Developers are beginning to look at their skillsets differently and using various platforms to upskill themselves. Development is not about pedigree, it’s more about the potential to demonstrate skills. This is an interesting shift in the way we approach testing and evaluating devs in 2021.”
Rado contextualized the data from the survey to see what it means for the developer community and what trends to watch out for in 2021.
- Node.js and AngularJS are the most popular frameworks among students and professionals.
“I was surprised by how many young students wanted to learn AngularJS, given that it’s more of an enterprise framework. Another thing that stood out to me was that the younger generation wants to learn technologies that are not necessarily cool like ExtJS (35%). This is good because people are picking technologies that they enjoy working with instead of just going along with what everyone else is doing. This also builds a more diverse technology pool.” — Rado
- 22% of devs say ‘Zoom Fatigue’ is real and directly affects productivity.
“Especially for younger people who still haven’t figured out a routine to develop their skills, there is something I’d like you to try out. Start using noise-canceling headphones. They help keep distractions to a minimum. I find clutter-free working spaces to be an interesting concept as well.”
The last year and a half have been a doozy for developers everywhere, with a lot of things changing, and some things staying the same. With our developer survey, we wanted to shine the spotlight on skill-based hiring and market trends in 2021—plus highlight the fact that developers too have their gripes and happy hours.
Uncover many more developer trends for 2021 with Steve and Rado below:

































